以上のような悩みを解決する記事をご用意しました。
本記事を読めば、AFFINGER6 (アフィンガー6)の買い方からインストールのやり方まで理解できるようになります。
画像付きで、丁寧に解説しているので、初めてWordPressブログに取り組む初心者ブロガーでも簡単に有料テーマのAFFINGER6を導入できるようになりますよ。
本記事の内容
- WordPress有料テーマAFFINGER6の概要
- AFFINGER6の買い方3ステップ
- AFFINGER6をダウンロードする手順2ステップ
- AFFINGER6をWordPressにインストールする手順3ステップ
- AFFINGER6の初期設定7つ
- まとめ

気になる項目をクリック(タップ)すると一瞬で移動しますよ!
本記事の信頼性
筆者は2019年より複数のWordPressブログを運用。当ブログではAFFINGER6を使用しており、実際に利用している経験をもとに執筆しています。
WordPressの有料テーマ「AFFINGER6」を利用するには①レンタルサーバーの契約と②独自ドメインの取得、③WordPressのインストールが必要です。
エックスサーバーを使えば、サーバーの契約、独自ドメインの取得、WordPressのインストールが一括で行えます。
まずは、エックスサーバーと契約してWordPressブログを始める環境を整えましょう。
\最短10分!国内シェアNo.1のレンタルサーバー/
WordPress有料テーマAFFINGER6の概要
AFFINGER6は「稼ぐ」に特化したWordPressの有料テーマです。
SEOの内部対策が充実していて、Googleの検索上位が狙いやすいため、多くのアフィリエイターから絶大な支持を受けています。
たとえば最高月収380万円を達成したTsuzuki氏のTsuzuki Blog、ベストセラー「ブログで5億円稼いだ方法」の著者きぐち氏の副業クエストなど、トップアフィリエイターもAFFINGER6を利用しています。
初心者でも簡単にカスタマイズできるように設計されているので、これからブログで稼ぎたい人におすすめのテーマです。
| テーマ | AFFINGER6(アフィンガー6) |
| コンセプト | 「稼ぐ」に特化したWordPressテーマ |
| 販売価格 | 14,800円(税込) |
| DL有効期限 | 購入日から14日間 |
| 複数サイトでの使用 | 可能 |
| 支払い方法 | クレジットカード 銀行振込・郵便振替 |
| 公式販売サイト | AFFINGER6公式HP |
AFFINGER6の買い方3ステップ
AFFINGER6の購入方法は簡単です。
Amazonや楽天市場などのオンラインショップで買い物をするような感覚で、すぐに終わりますよ。
買い方の流れは以下の3ステップ。
AFFINGER6の買い方3ステップ
以上の流れについて、順番に説明します。
AFFINGER6販売サイトから購入する
まずは、AFFINGER6販売サイトにアクセス。
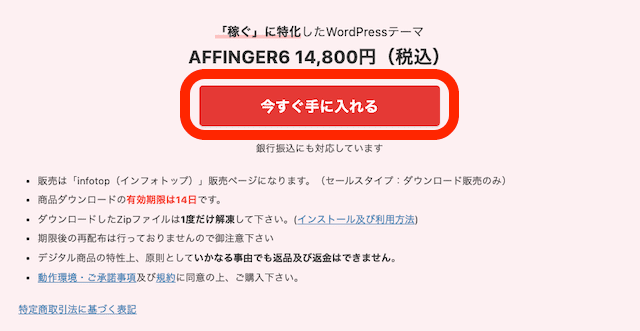
縦長のHPなので、下にスクロールしていくと購入ボタン(今すぐ手に入れる)があります。

上記のような画面が出てきたら「今すぐ手にいれる」をクリック。

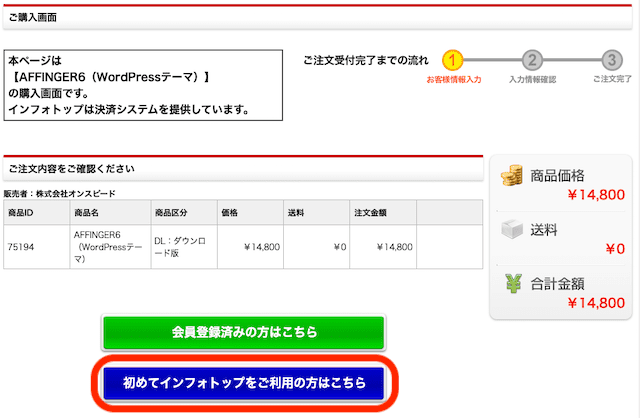
購入画面が開くので、販売元のinfotopを初めて利用する人は「初めてインフォトップをご利用の方はこちら」をクリック。
個人情報を入力する
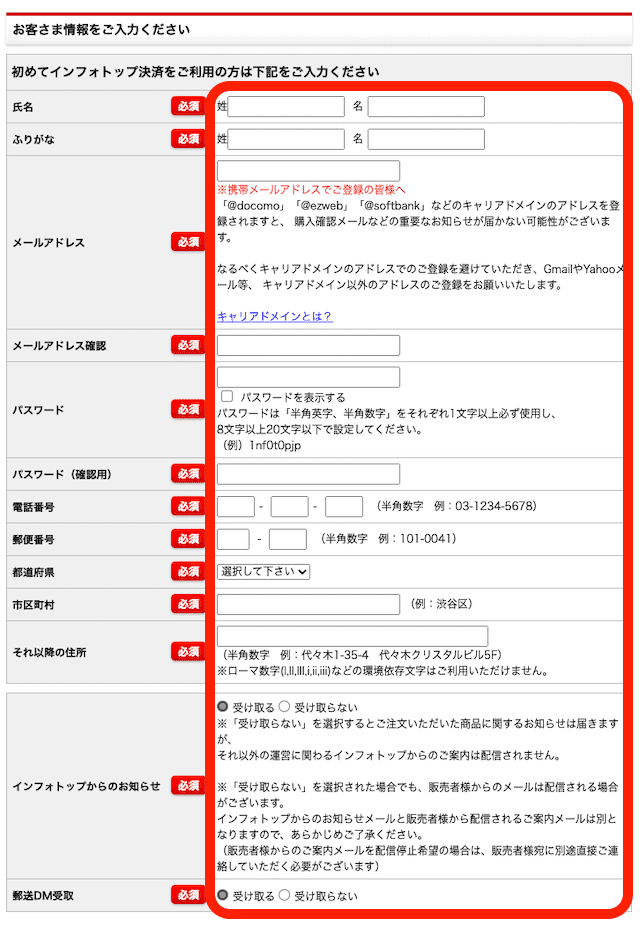
「初めてインフォトップをご利用の方はこちら」をクリックすると以下のようなお客さま情報の入力画面が開きます。

氏名から住所まで漏れなく入力します。インフォトップからのお知らせと、郵送DM受け取りは「受け取らない」にしてもOKです。

メールアドレスとパスワードは商品購入後、ダウンロードする際に使います。忘れないように記録しておきましょう。
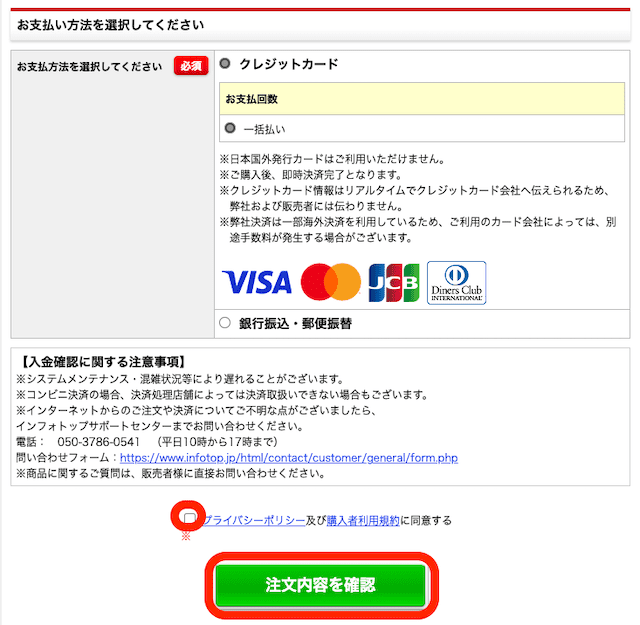
支払い方法を入力する
最後に支払い方法を入力します。
支払い方法は、クレジットカード、銀行振込・郵便振替から選択できますが、おすすめはクレジットカード払いです。

支払い方法が決まったら、プライバシーポリシーと購入者利用規約を読んでチェックを入れます。
最後に「注文内容を確認」をクリック。

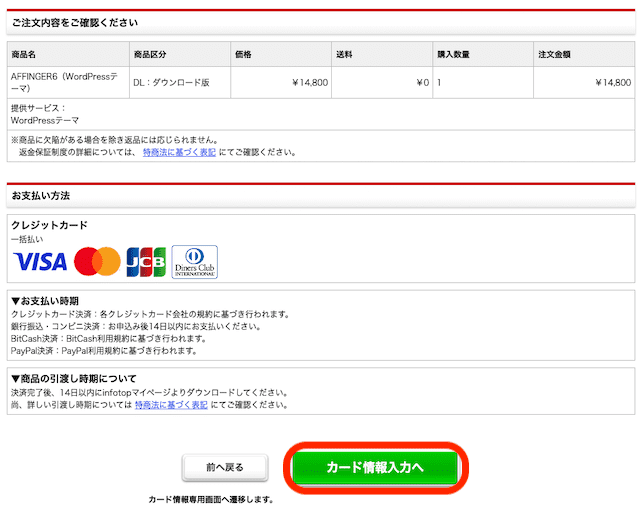
注文内容の確認画面が表示されます。
内容を確認した後、クレジットカード払いを選択した場合は、「カード情報入力へ」をクリック。

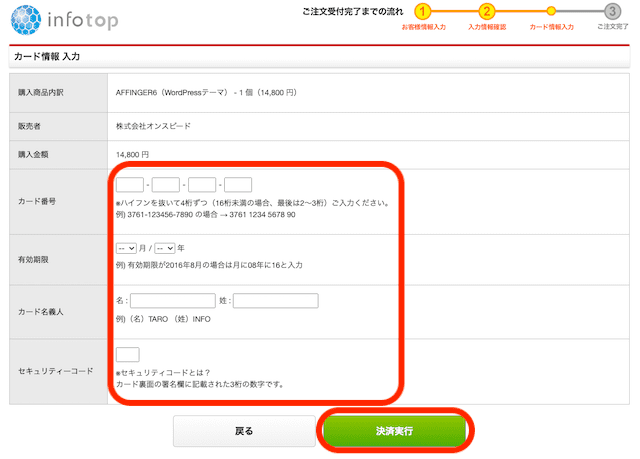
カード情報を入力して、「決済実行」をクリック。

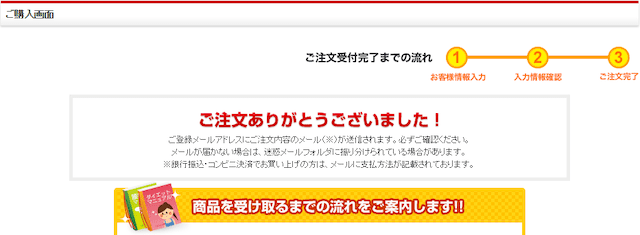
「ご注文ありがとうございました!」の表示が出たらAFFINGER6の購入が完了です。
AFFINGER6をダウンロードする手順2ステップ
AFFINGER6の購入が完了したら、続いて商品のダウンロードを行います。
ダウンロードの手順は以下の2ステップ。
順に説明します。
infotop(購入サイト)にログイン
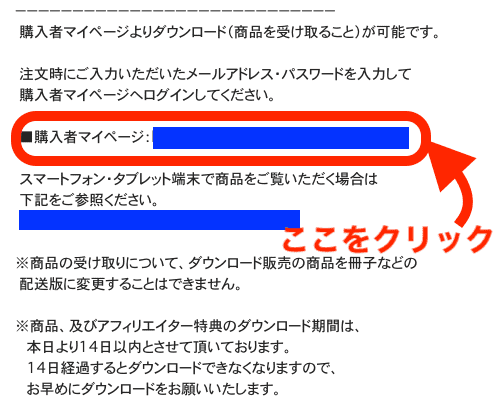
AFFINGER6の購入が完了すると購入時に登録したメールアドレスに「注文確定のお知らせ」が届きます。

メールの本文に購入者マイページのURLが記載されているので、クリックします。

間違ってメールを削除してしまったかも…。
メールが見当たらない場合は、AFFINGER6の購入サイトであるinfotopからログインできますよ。

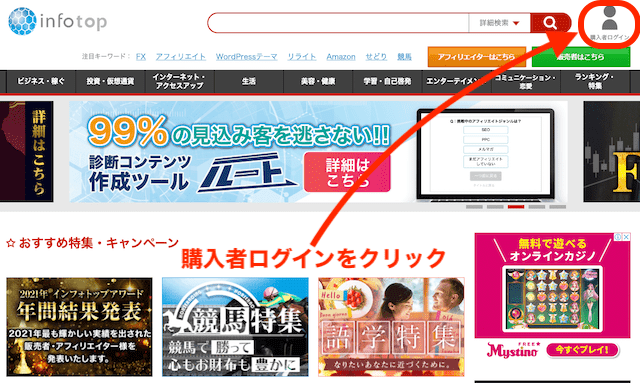
メールに記載されている「購入者マイページ」を開き、画面右上の「購入者ログイン」をクリック。

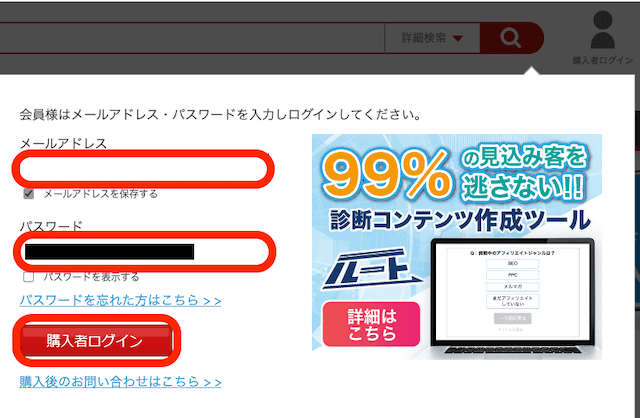
AFFINGER6購入時に登録したメールアドレスとパスワードを入力して「購入者ログイン」をクリック。
マイページからAFFINGER6をダウンロード
マイページにログインできたら、AFFINGER6をダウンロードできます。
ただし、ダウンロード期間は購入日から14日以内です。購入後は忘れないように、すぐにダウンロードしておきましょう。

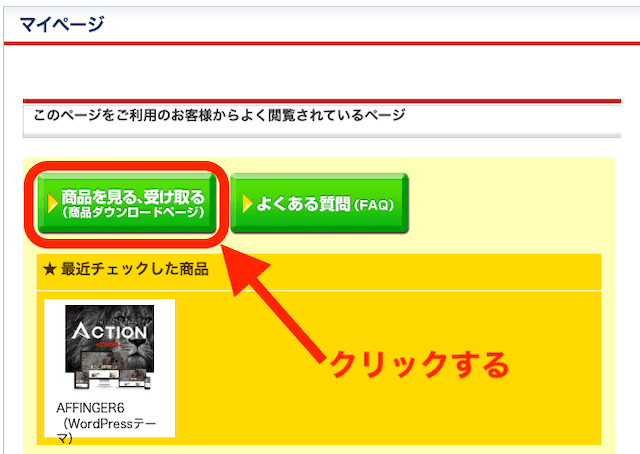
マイページが表示されたら「商品を見る、受け取る(商品ダウンロードページ)」をクリック。

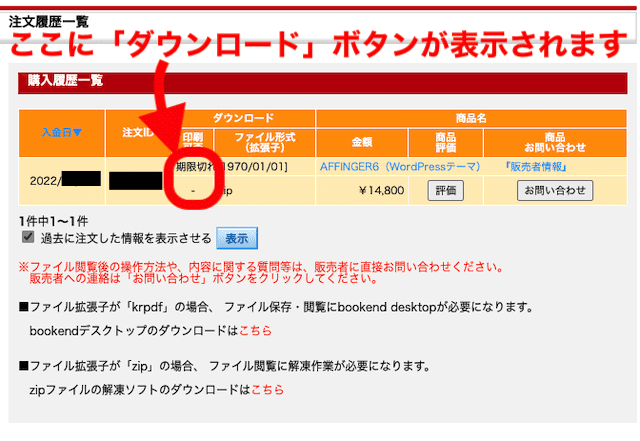
購入履歴一覧に「AFFINGER6(WordPressテーマ)」があることを確認して、「ダウンロード」ボタンをクリック。
商品をダウンロードできるのは、購入後14日以内です。期限内にダウンロードしなかった場合は、「期限切れ」になってダウンロード不可になるので注意してください。
ダウンロードボタンをクリックすると「action_af6_infotop_dl.zip」というZIPファイルがダウンロードされます。
次に「action_af6_infotop_dl.zip」を解凍します。回答の手順はiMacとWindowsで少し異なります。
ZIPファイル解凍の仕方
| iMac | ダブルクリック or 右クリック→開く |
| Windows | 右クリック→すべて展開 |

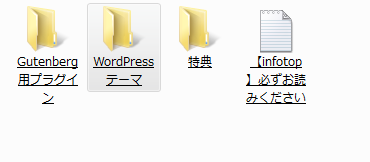
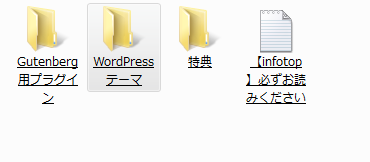
解凍した「action_af6_infotop_dl」の中身を確認してみましょう。
解凍したZIPファイルの中身

- Guteiberg用プラグイン
- WordPressテーマ
- 特典
- 【infotop】必ずお読みください
上記4種類のデータがあることを確認してください。
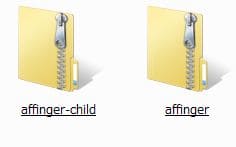
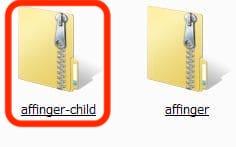
「WordPressテーマ」のファイルを開けると親テーマの「affinger」と子テーマの「affinger-child」のファイルが入っています。

「affinger」と「affinger-child」は絶対に解凍しないでください。
解凍するとWordPressにインストールできなくなります。
間違って解凍してしまったら、どうすればいいの?


解凍してしまったファイルは削除して、もう一度最初からやり直しましょう。
以上でAFFINGER6のダウンロードは完了です。
AFFINGER6をWordPressにインストールする手順3ステップ
「affinger」と「affinger-child」のダウンロードが完了したら、続いてWordPressにAFFINGER6をインストールします。
AFFINGER6のインストールする手順
順に説明します。
WordPressでテーマ選択画面を開く
まずは、ユーザー名またはメールアドレス、パスワードを入力して、WordPressにログインしてください。

まだ、ワードプレスを始めていないという人は以下の記事を参考にしてください。
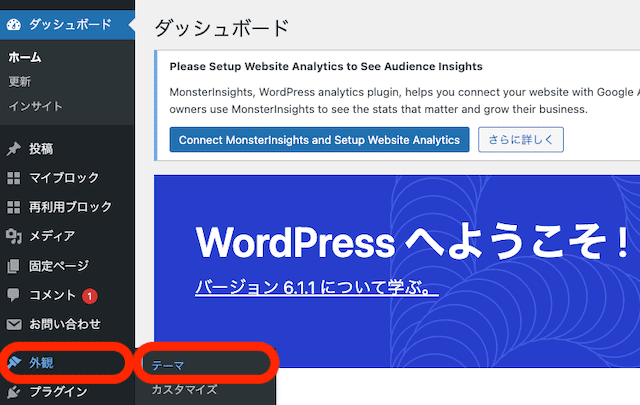
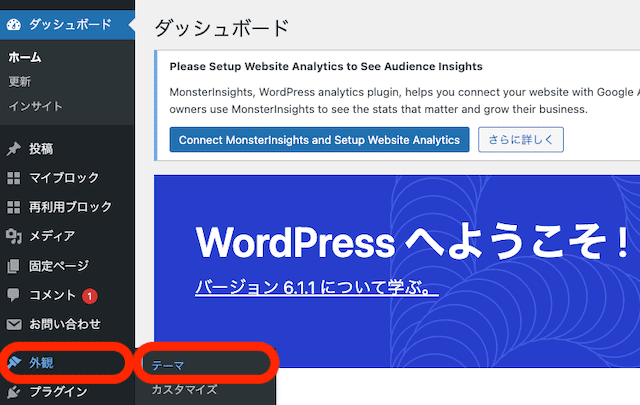
WordPressにログインできたら、サイドメニュー一覧からダッシュボード⇨外観⇨テーマを選択。

「テーマ」をクリック。
AFFINGER6をアップロードする
テーマの画面が開いたら、ここからAFFINGER6をアップロードします。
AFFINGER6のアップロード手順
①「affinger(親テーマ)」をアップロードする
②「affinger-child(子テーマ)」をアップロードする
必ず、①親テーマ、②子テーマの順でアップロードしましょう。
順番を逆にすると、AFFINGER6が機能できなくなります。
手順を説明します。
①「affinger(親テーマ)」をアップロードする
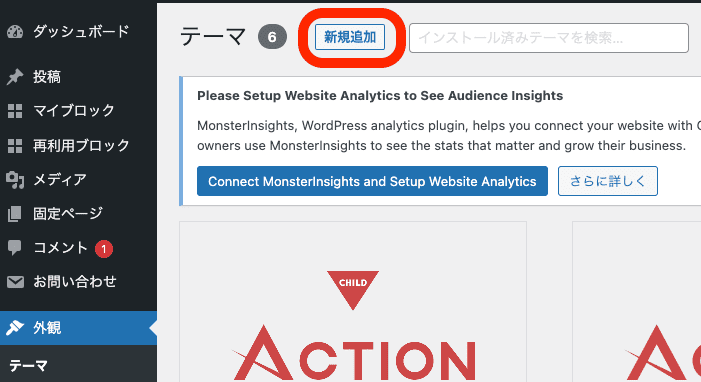
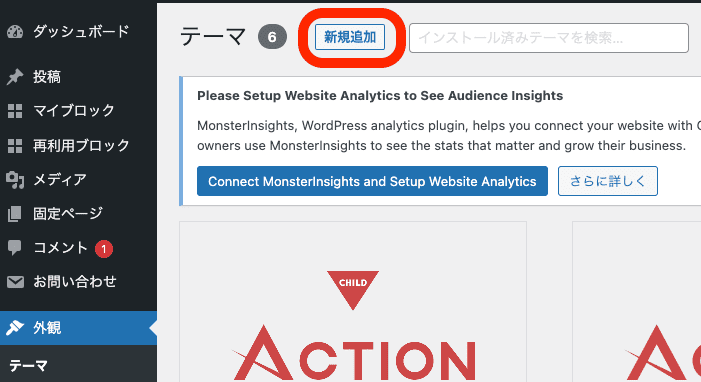
まず、WordPressのダッシュボード⇨外観⇨テーマを選択。

画面上に表示されている「新規追加」ボタンをクリック。

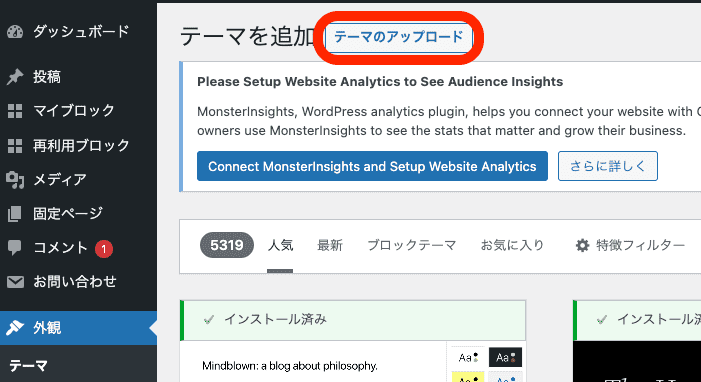
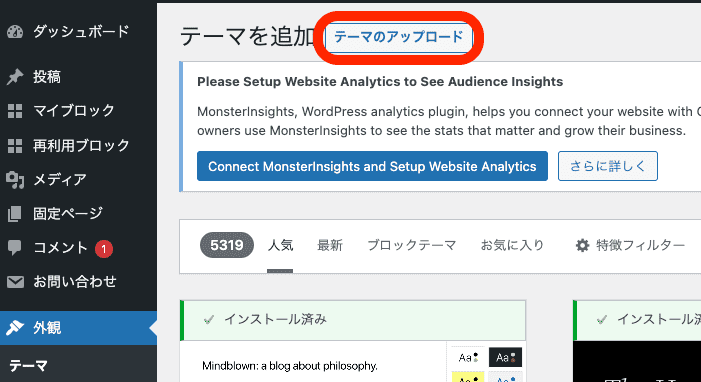
「テーマのアップロード」をクリック。

「①affinger(親テーマ)」、「②affinger-child(子テーマ)」の順でインストールします。順番が逆にならないように気をつけてください。
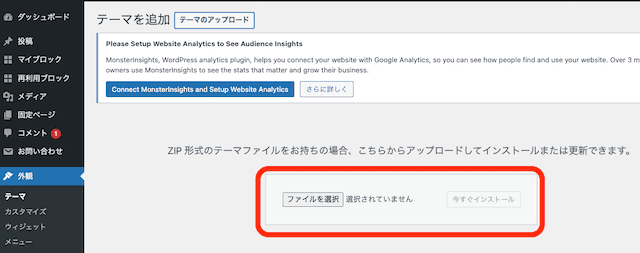
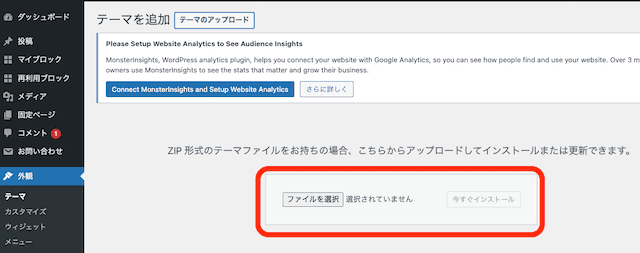
infotopのマイページからPC本体にダウンロードした「affinger (親テーマ)」のファイルを選択。(※affinger-child (子テーマ)は選ばないでください。)

選択が完了したら、「今すぐインストール」をクリック。

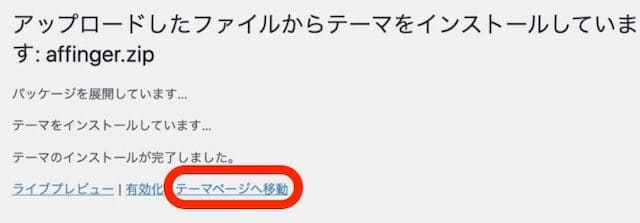
上記のような画面が表示されます。
しばらく待って「テーマのインストールが完了しました。」の表示が出たら、テーマページへ移動をクリック。
ここまでで、「affinger(親テーマ)」のインストールは完了です。
②「affinger-child(子テーマ)」をアップロードする
続いて「affinger-child(子テーマ)」をアップロードします。
手順は親テーマとほぼ同じです。
まず、サイドメニュー一覧からダッシュボード⇨外観⇨テーマを選択。

「テーマ」をクリック。

画面上に表示されている「新規追加」ボタンをクリック。

「テーマのアップロード」をクリック。

「①affinger(親テーマ)」、「②affinger-child(子テーマ)」の順でインストールします。順番が逆にならないように気をつけてください。
infotopのマイページからPC本体にダウンロードした「affinger (親テーマ)」のファイルを選択。(※affinger-child (子テーマ)は選ばないでください。)

選択が完了したら、「今すぐインストール」をクリック。

上記のような画面が表示されます。
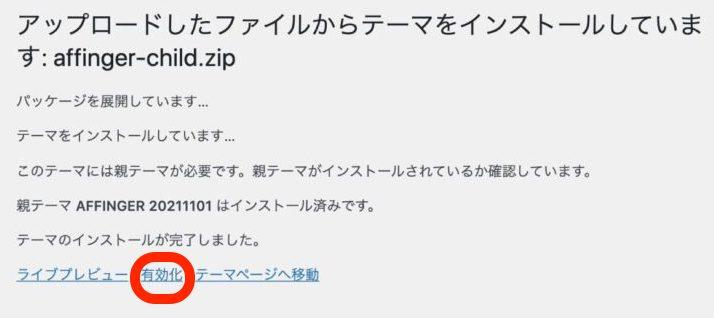
しばらく待って「テーマのインストールが完了しました。」の表示が出たら、有効化をクリック。
ここまでで、「affinger-child(子テーマ)」のインストールは完了です。
親テーマ、子テーマのインストールを確認
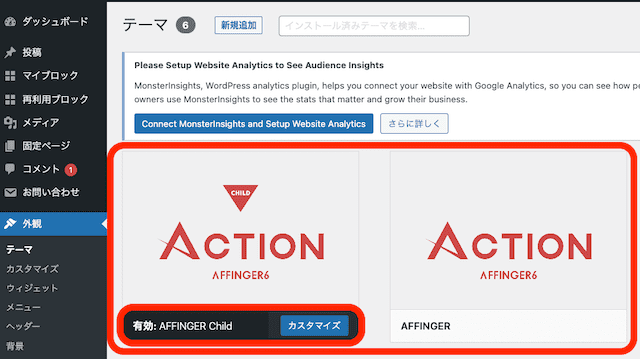
WordPressの管理画面からダッシュボード⇨外観⇨テーマをクリックして、AFFINGER6が正常にインストールされていることを確認しましょう。

上記画像のように「AFFINGER (親テーマ)」と「AFFINGER Child (子テーマ)」の両方がインストールされていればOKです。
最後に「AFFINGER Child (子テーマ)」のみ有効になっていることを確認しましょう。
有効になっていない場合は、この画面から子テーマのみ有効化させてください。
「AFFINGER-Child」のロゴの上にカーソルを持ってくると「有効化」ボタンが出てくるのでクリックすると有効化されます。
AFFINGER6の初期設定7つ
AFFINGER6のインストールが完了したら、ブログを始める前に、最低限の初期設定も済ませましょう。
AFFINGER6の初期設定7つ
- STINGER STOREから購入者限定ページの利用申請
- AFFINGER6のマニュアルを閲覧
- Gutenberg 用ブロックプラグイン2をインストール
- パーマリンクの設定
- URLを「http」→「https」に設定
- Google Analyticsを設定
- Google Search Consoleを設定
順番に説明します。
STINGER STOREから購入者限定ページの利用申請
AFFINGER6を購入するとSTINGER STOREから購入者限定ページを閲覧できるようになります。
購入者限定ページにはAFFINGER6のマニュアルや最新版テーマへのアップデート情報があるので、必ず利用申請しておきましょう。
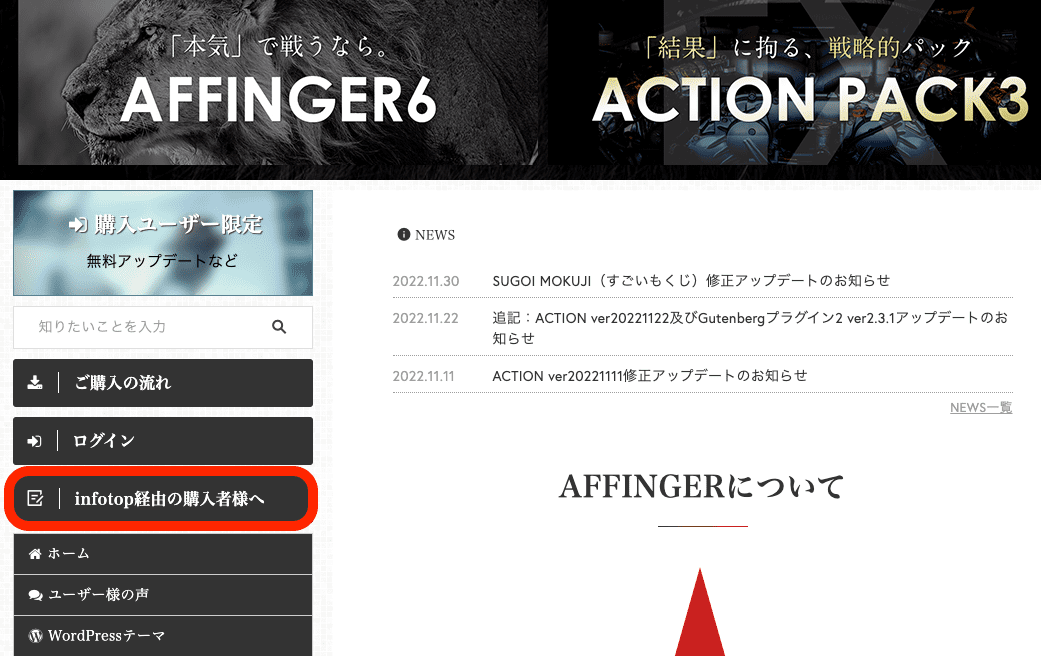
まずは、STINGER STOREにアクセス。

画面左のメニューからinfotop経由の購入者様へをクリック。

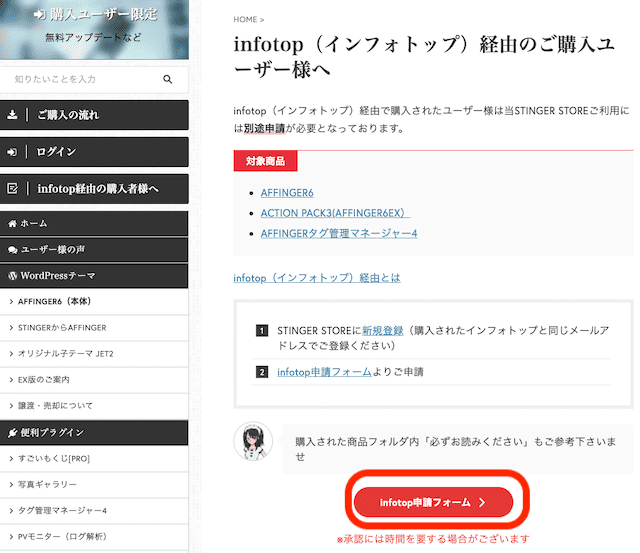
「infotop(インフォトップ)経由のご購入ユーザー様へ」の画面からinfotop申請フォームをクリック。

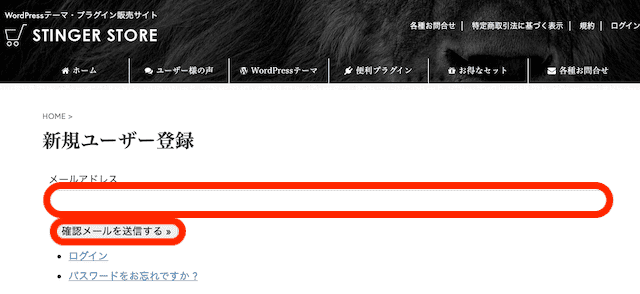
「infotop購入ページ利用申請フォーム」から未登録の方はコチラの部分をクリック。

「新規ユーザー登録」の画面が開くのでメールアドレスを入力後、確認メールを送信するをクリック。
登録したメールアドレス宛に「「[STINGER STORE]メールアドレスの確認」」というタイトルのメールが届きます。
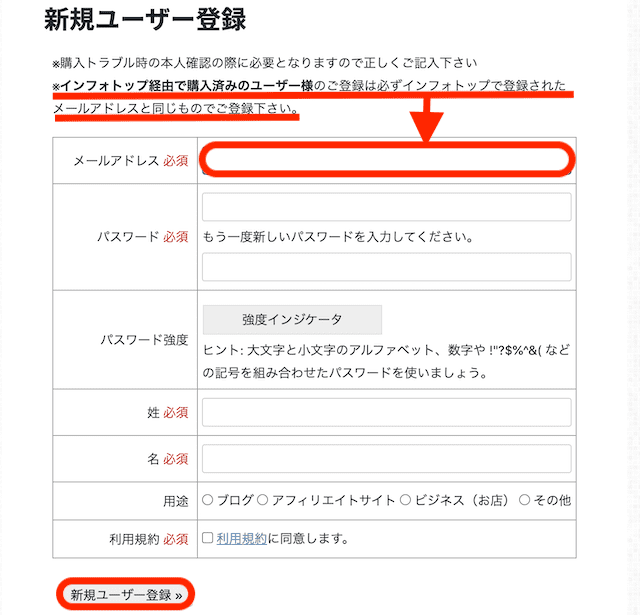
メールの本文に記載されたURLをクリックすると以下の新規ユーザー登録画面が開きます。

必須事項をすべて入力します。メールアドレスはAFFINGER6を購入した際に登録したアドレスを登録してください。
入力が終わったら、利用規約を読んだ後、✅を入れ、新規ユーザー登録をクリック。
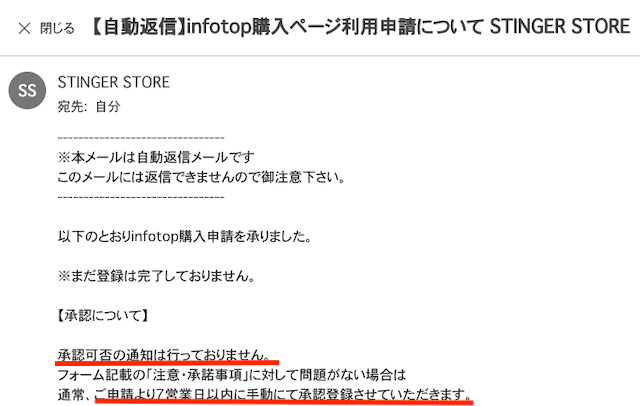
登録したメールアドレス宛に自動返信が届きます。

上記のような「【自動返信】infotop購入ページ利用申請について STINGER STORE」という件名のメールが届いたら、申請は完了です。
申請後の承認可否の通知はありません。
申請後、数日経ってSTINGER STOREからログインできるか確認しましょう。
AFFINGER6のマニュアルを閲覧
STINGER STOREから購入者限定ページの利用申請をして承認されたら、AFFINGER6のマニュアルを閲覧できるようになります。
WordPressに慣れるまでは重宝するので、どこにマニュアルがあるのか確認しておきましょう。
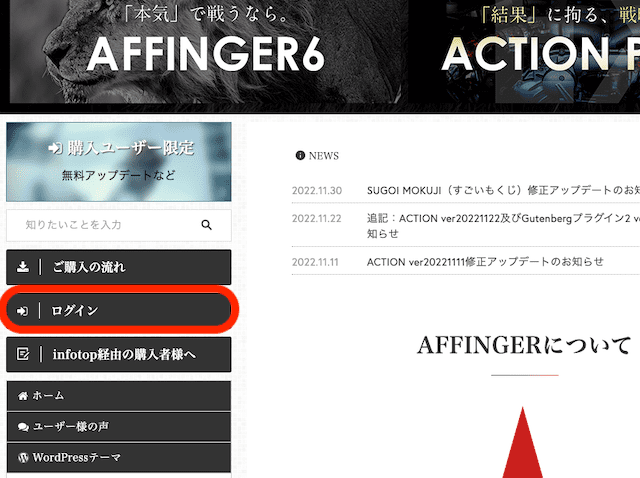
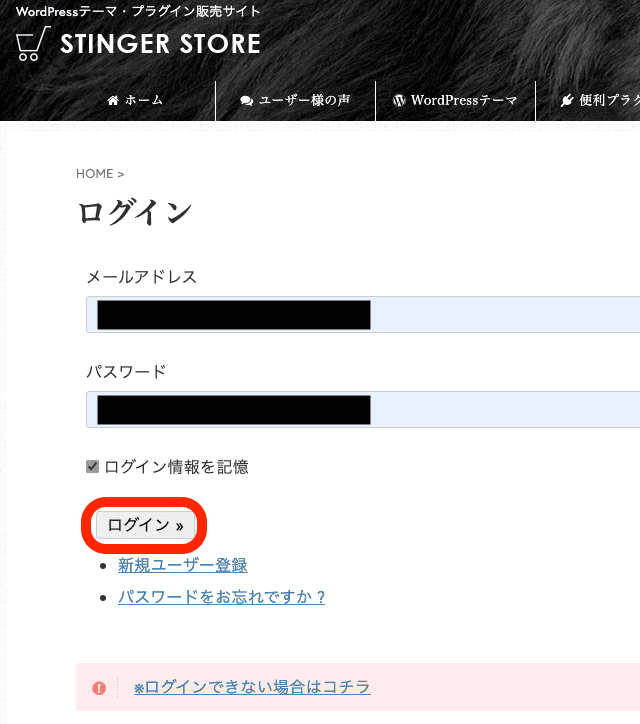
まずは、STINGER STOREのトップページからログインします。

画面左のメニューからログインをクリック。

STINGER STOREで登録したメールアドレスとパスワードを入力してログインをクリック。

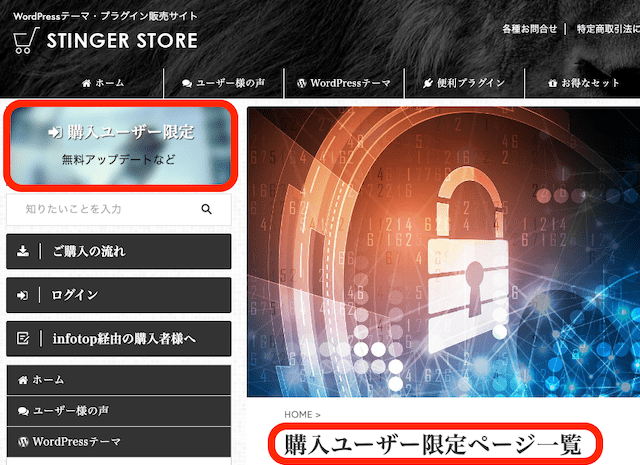
ログインできたら、トップページに戻ります。
購入ユーザー限定のバナーをクリックすると購入ユーザー限定ページ一覧が表示されます。

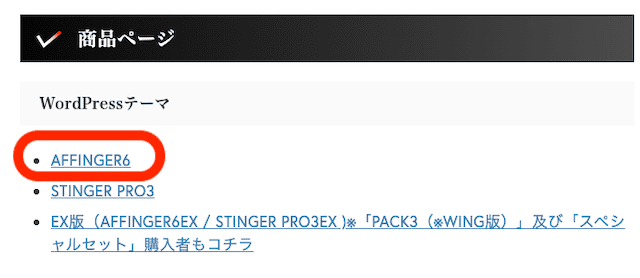
画面を下にスクロールすると商品ページのWordPressテーマ一覧に記載されているAFFINGER6をクリック。

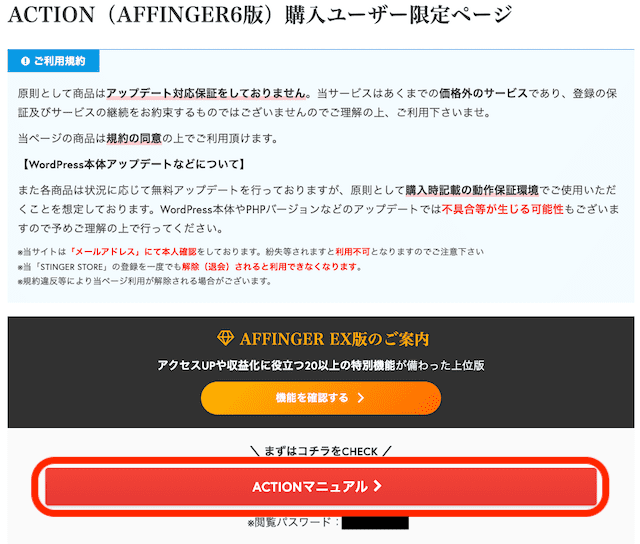
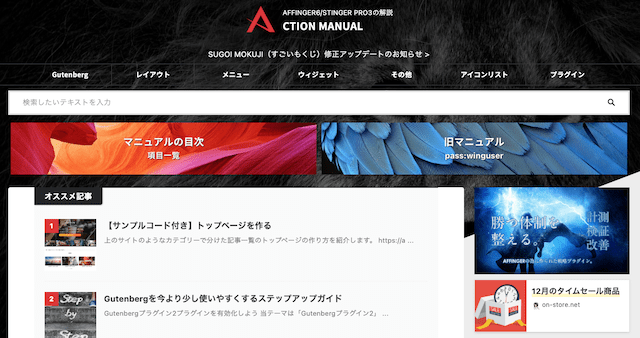
ACTION(AFFINGER6版)購入ユーザー限定ページが開くので、下にスクロールしてACTIONマニュアルをクリック。

クリックする前に、「ACTIONマニュアル」ボタン下にある閲覧パスワードをコピーしておきましょう。
開いたページに閲覧パスワードを入力するとAFFINGER6のマニュアルを閲覧できるようになります。

上記がAFFINGER6のマニュアルページになります。
WordPressの初期設定に必要な情報が詰まっているので、活用しましょう。
Gutenberg 用ブロックプラグイン2をインストール
Gutenberg 用ブロックプラグイン2とは記事編集ソフトのことです。
infotopからAFFINGER6をダウンロードした際に、付属されていたファイルを使います。
ダウンロードした「action_af6_infotop_dl」を確認してください。
DLしたファイルの中身

- Guteiberg用プラグイン
- WordPressテーマ
- 特典
- 【infotop】必ずお読みください
この中のGutenberg用プラグインを開いてください。

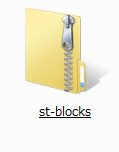
中にst-blocksというZIPファイルがあるので、今回はこちらのファイルを使います。
st-blocksは解凍しないでください。
ファイルが確認できたら、WordPressを立ち上げます。

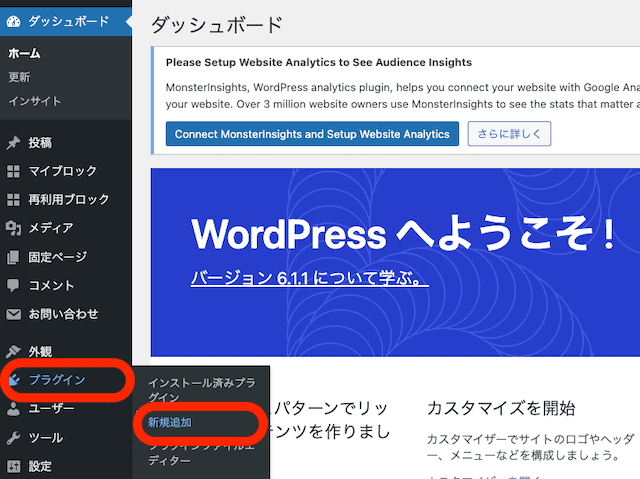
管理画面⇨プラグイン⇨新規追加をクリック。

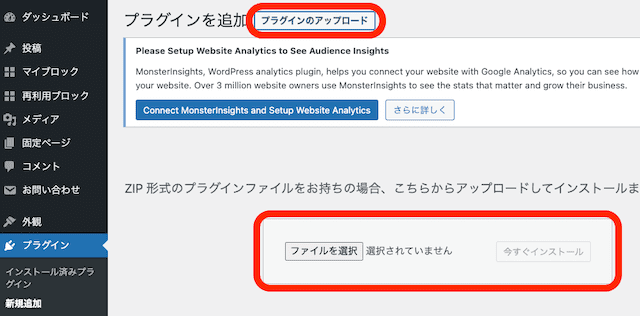
プラグインのアップロードをクリックして、ファイルを選択をクリック。
st-blocksを選択したら、今すぐインストールをクリック。

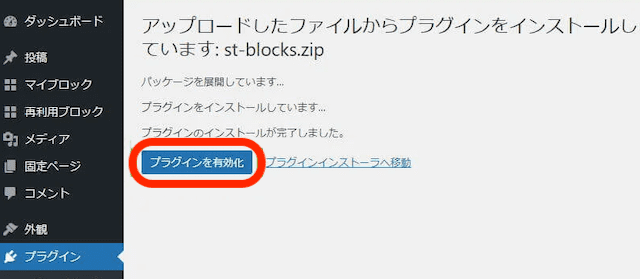
しばらく経過して「プラグインのインストールが完了しました。」と表示されたら、プラグインを有効化をクリック。
実際にプラグインが有効化されているか確認しましょう。
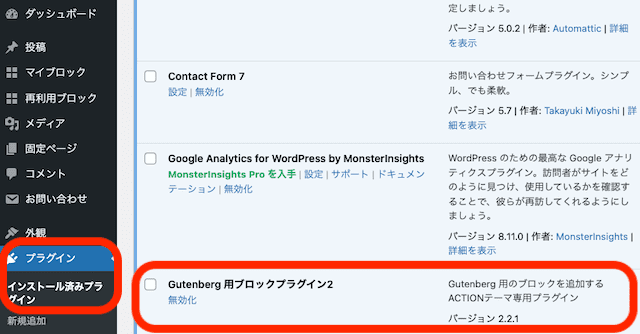
管理画面⇨プラグイン⇨インストール済みプラグインをクリック。

Gutenberg用ブロックプラグイン2というACTIONテーマ専用プラグインが有効化されていれば問題ありません。
これで、Gutenbergという記事作成ソフトの導入が完了です。Gutenbergを導入することで効率よくブログ記事を作れるようになります。
パーマリンクの設定
パーマリンクとは記事用のURLのことです。
本記事の場合、「https://crypto-bear.net/affinger6-install/」赤文字の部分の設定になります。
デフォルトのままにしておくと、パーマリンクが自動で設定されSEO的にマイナス評価を受ける可能性があります。
設定を変更して、記事ごとに自分でパーマリンクを設定できるようにしておきましょう。
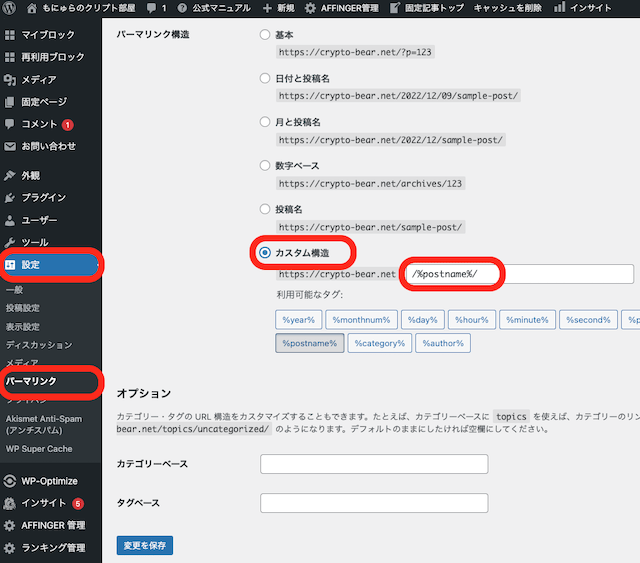
設定の仕方は、まず、管理画面⇨設定⇨パーマリンクを選択。

パーマリンクの設定画面が開いたら、「カスタム構造」にチェックを入れ、「/%postname%/」を選択。
入力が終わったら、青いアイコンの「変更を保存」をクリック。
これで、記事を投稿する際にパーマリンクを自分で自由に設定できるようになります。
URLを「http」→「https」に設定

次に、ブログのURLを「http」→「https」に変更しましょう。
たった一文字の違いですが「https」にすることでデータが暗号化され、セキュリティが強化されます。

URLを「https」に設定すれば、上記画像のようにURLの左に🔒マークが表示され、安全なサイトであることが証明されます。
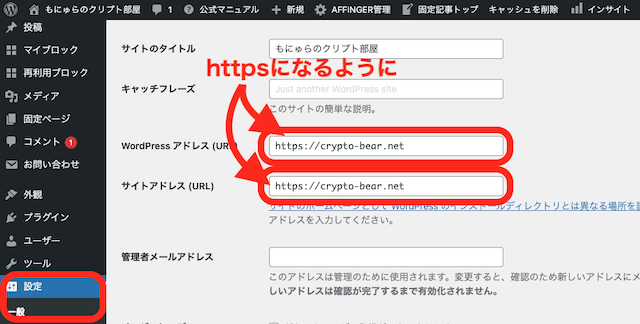
設定の手順は、管理画面⇨設定⇨一般の順でクリック。

WordPressアドレスとサイトアドレスを「http」→「https」に修正。その後、画面下の「変更を保存」をクリック。

最初から「https」になっている場合は、修正なしでOKです。
Google Analyticsを設定
Google Analyticsはブログの無料分析ツールです。インストールすると以下のような情報がわかります。
Google Analyticsで分析できること
- リアルタイム、1日、1週間、1ヶ月、1年単位で何人の読者があなたのブログを閲覧したか
- どの地域、国の人があなたのブログを閲覧しているのか
- 読者がパソコン、タブレット、スマホのどのツールを使ってブログを見ているか
どのような属性の人が、あなたのブログを読んでいるのか分析することができます。Googleが提供する無料ツールなので、インストールしておきましょう。
Google Search Consoleを設定
Search ConsoleもGoogleが提供する無料分析ツールです。インストールすると以下のような情報がわかります。
Google Search Consoleで分析できること
- あなたの記事がどのようなキーワードで検索されたか
- あなたの記事が、どのキーワードで検索順位が何位か
- あなたの記事がどれくらいクリックされているか
分析することで、強化すべき点が見えてきます。対策すれば閲覧数が上がり収益アップにもつながるので、ブロガーには欠かせない無料ツールです。
まとめ
AFFINGER6は「稼ぐ」に特化したアフィリエイター向けのWordPress有料テーマです。
ダウンロード後は、WordPressに親テーマの「affinger」、子テーマの「affinger-child」の順でアップロードします。
有効化するのは子テーマのみ。
AFFINGER6を使ってWordPressブログを始めるには、レンタルサーバーの契約、独自ドメインの取得、WordPressのインストールが必要です。
まだ、準備ができていない人はエックスサーバーの「WordPressクイックスタート」を利用してサクッと10分でWordPressブログを始める環境を整えましょう。
\「「稼ぐ」に特化したWordPressテーマ/