以上のような悩みを解決する記事をご用意しました。
AFFINGER6にはWordPressの一般的なテーマには存在しないAFFINGER管理メニューがあります。
AFFINGER管理画面を活用すれば、Googleサーチコンソールとの連携が簡単にできますよ。
本記事の手順に従えば、初めてブログデビューする初心者ブロガーでも5分でGoogleサーチコンソールの設定ができるようになります。
AFFINGER6を買ったばかりで初期設定に困っている人は、ぜひ参考にしてくださいね。
本記事の内容

気になる項目をクリック(タップ)すると一瞬で移動しますよ!
本記事の信頼性
筆者は2018年より複数のブログを運用。当ブログはAFFINGER6を利用しており、実際に、自分でGoogle Search Consoleを設定した経験をもとに執筆しています。
AFFINGER6には、独自の無料プラグインがあるためGoogle Search Consoleとの連携は5分程度で簡単に終わります。
まだ、AFFINGER6を導入していない人は、ひとまずAFFINGER6をインストールしておきましょう。
\「稼ぐ」に特化したWordPressテーマ/
Googleサーチコンソールで分析できること

Google Search ConsoleはSEO対策やブログのアクセス数を分析するために不可欠な無料ツールです。
SNSではサーチコンソールのことを略して「サチコ」と呼ばれることもあります。
サーチコンソールを導入することで以下のようなことが分析可能になりますよ。
- ブログのクリック数、クリック率、表示回数、平均掲載順位の遷移の分析
- 読者がどんなキーワードを検索して自分のブログにたどり着いたのか
- どの記事がよく読まれているのか
- 読者がどんなデバイス(PC、スマホ、タブレットなど)を使っているのか
- ブログ記事がGoogleにインデックス(登録)されているか
- スパムなどの問題がないか
- ブログにリンクしているサイト一覧
上記以外にも、いくつもの分析項目があります。
サーチコンソールで自分のブログを分析、改善することで、ブログの質が上がりアクセス数が伸ばすことが期待できます。
AFFINGER6でGoogleサーチコンソールを設定する手順4ステップ
AFFINGER6とGoogleサーチコンソールを連携するために使用するツールは以下の2つです。
- Google Search Console公式サイト
- AFFINGER6をインストールしたWordPress
準備ができたら、以下の4ステップで設定を行います。
AFFINGER6とGoogle Search Consoleの連携手順4ステップ
- GoogleサーチコンソールからHTMLタグを取得
- WordPressのAFFINGER管理画面からGoogleと連携
- Googleサーチコンソールで所有権の確認
- WordPressでサーチコンソールとの連携確認
上記4ステップについて順に解説します。
GoogleサーチコンソールからHTMLタグを取得
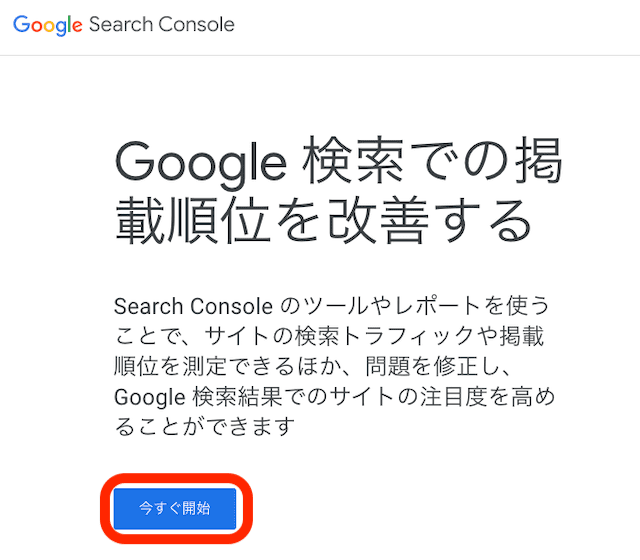
まずはGoogle Search Consoleにアクセス。

上記画面が表示されるので今すぐ開始をクリック。

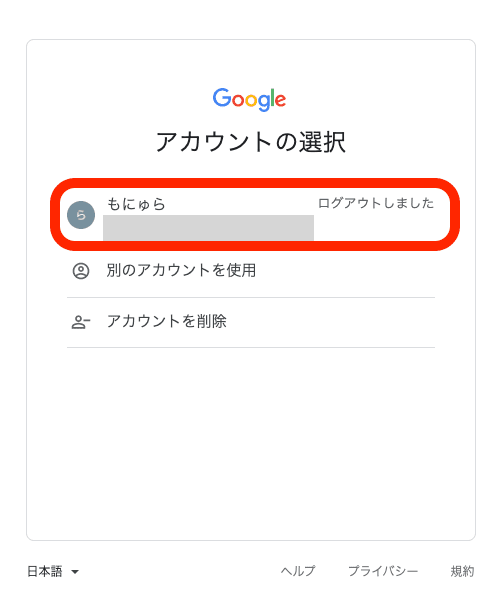
Googleアカウントを選択して、クリック。
アカウントを持っていない人はアカウントを作成してください。

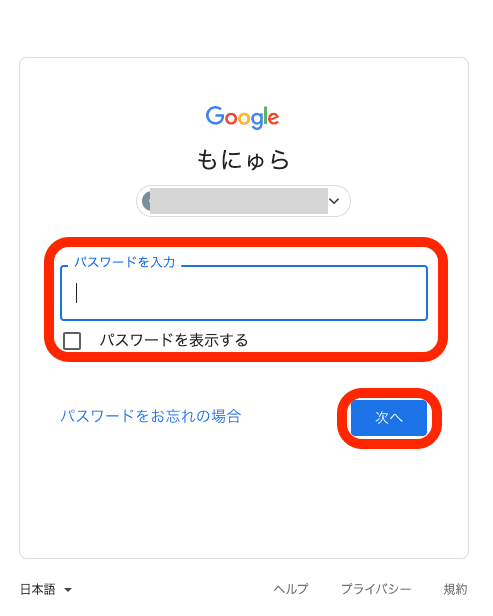
すでにGoogleアカウントを持っている人はパスワードを入力して、次へをクリック。

ログインまたはアカウント作成ができたら、サーチコンソールのトップ画面が表示されます。
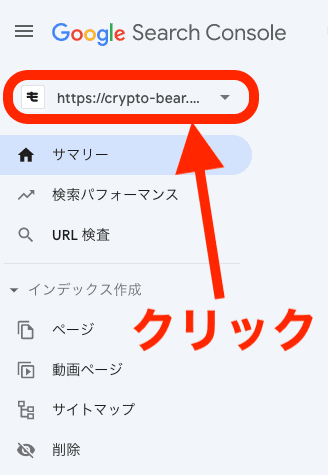
「Google Search Console」のロゴの下にある赤枠のプロパティをクリック。

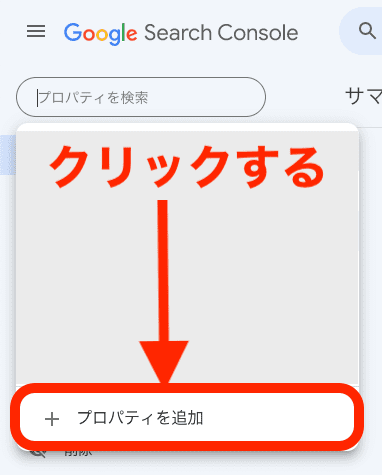
+プロパティを追加をクリック。

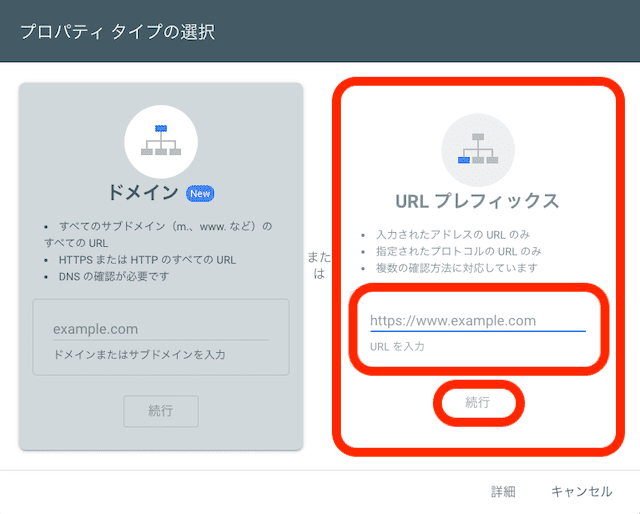
プロパティタイプの選択画面が開くので、URLプレフィックスを選択し、ブログのURLを入力してください。
入力が終わったら、続行をクリック。

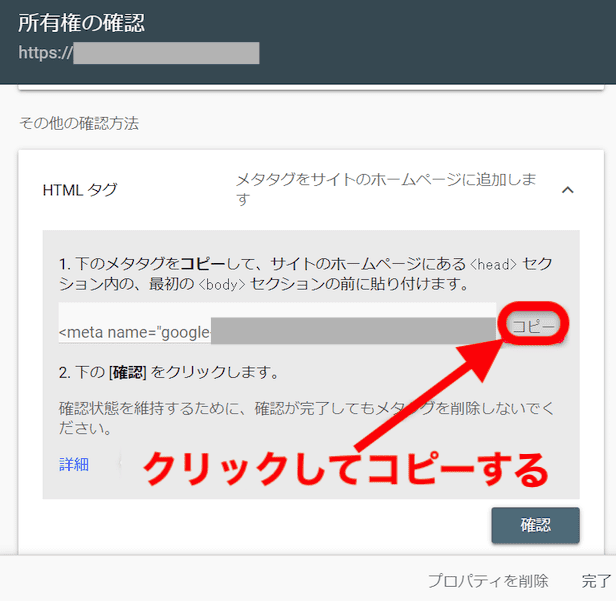
所有権の確認画面が表示されます。HTMLタグの「コピー」をクリックするとタグがコピーされます。
コピー後は、画面を閉じずにそのままの状態にしておいてください。
WordPressのAFFINGER管理画面からGoogleと連携
サーチコンソールの画面は閉じずに、続いてAFFINGER6をインストールしたワードプレスの画面を開きます。
まだワードプレスにAFFINGER6をインストールしていない場合は、以下の関連記事を参考にインストールしてください。
準備ができたら、まずワードプレスの管理画面を開きます。

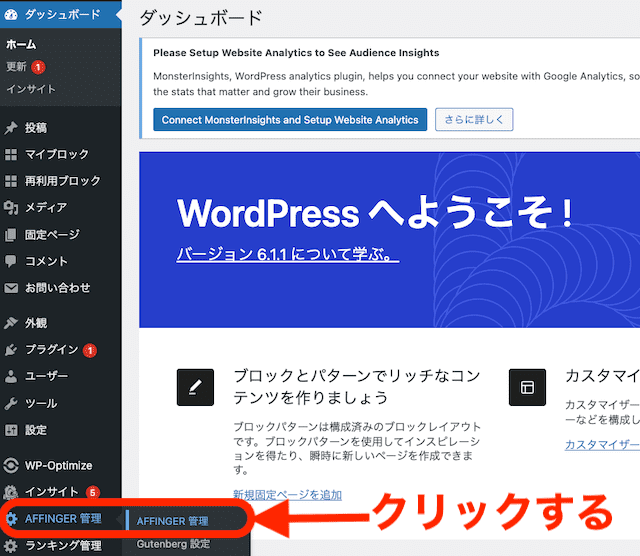
管理画面からAFFINGER管理⇨AFFINGER管理をクリック。

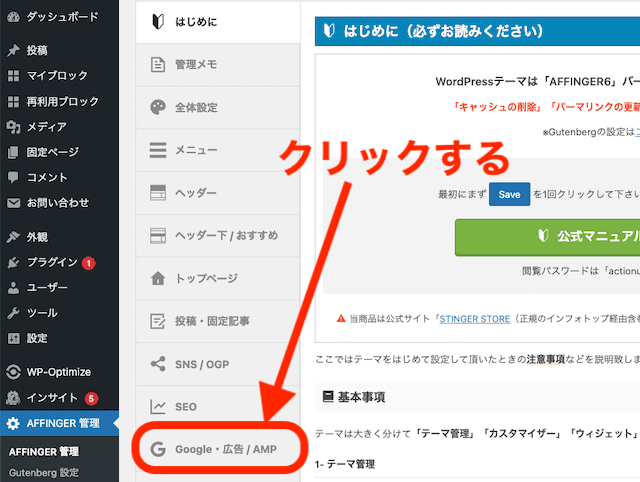
AFFINGER管理画面が開いたらGoogle・広告/AMPをクリック。

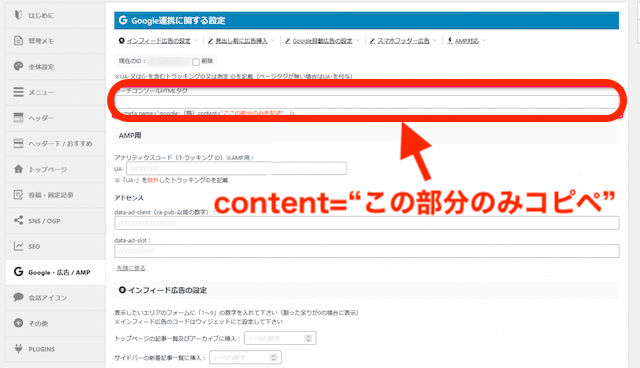
「STEP1:GoogleサーチコンソールからHTMLタグを取得」でコピーしたタグを貼り付けてください。
必要な情報は「<meta name="google-(略)content="この部分のみ">」です。貼り付け後、不要な部分は削除してください。
貼り付けが終わったら、画面を下にスクロールしてSaveボタンをクリックして保存。
WordPress側の作業は、ここで一旦終了します。
Googleサーチコンソールで所有権の確認
「STEP1:GoogleサーチコンソールからHTMLタグを取得」でそのままにしておいた画面に戻ります。

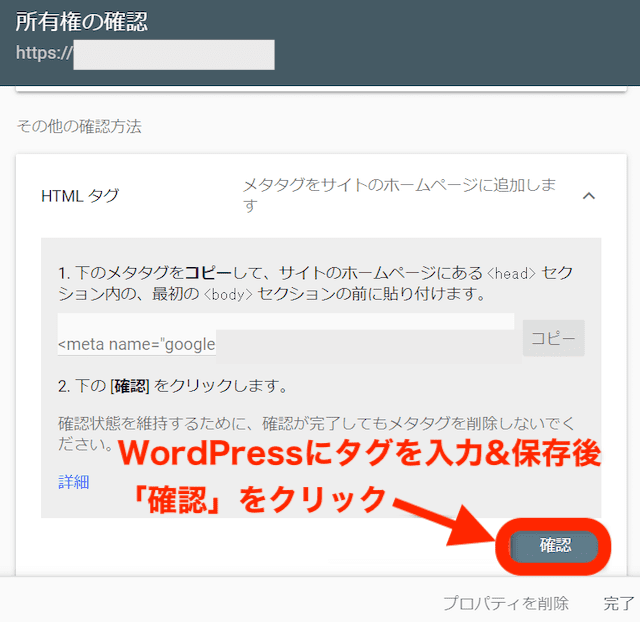
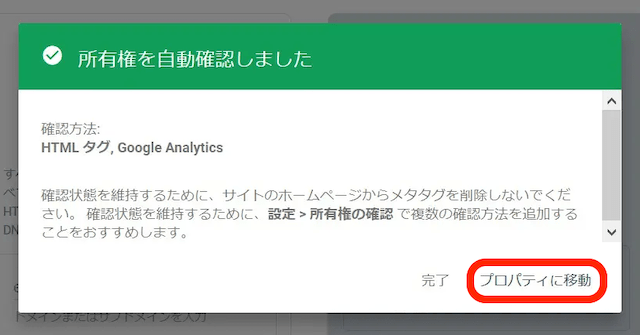
上記画面に戻ったら、確認をクリック。

「所有権を自動確認しました」と表示されればAFFINGERとサーチコンソールの連携の設定は完了です。
プロパティに移動をクリックしたら画面を閉じても問題ありません。
WordPressでサーチコンソールとの連携確認
最後にWordPress側でも、連携確認をしておきましょう。
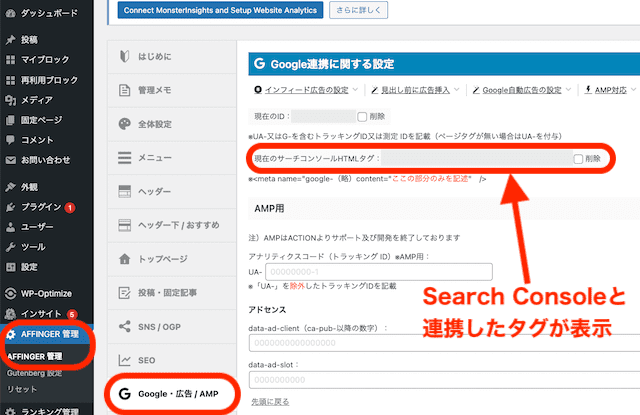
管理画面からAFFINGER管理⇨AFFINGER管理⇨Google・広告/AMPの順に開いてください。

上記画像のように赤枠部分にサーチコンソールと連携したタグが表示されていれば問題ありません。
AFFINGER6とGoogleサーチコンソールの連携設定は以上で完了です。
まとめ
AFFINGER6にはWordPress上にAFFINGER管理画面があるので、一般的なWordPressのテーマよりも簡単にGoogle Search Consoleとの連携ができます。
AFFINGER6とGoogle Search Consoleの連携手順4ステップ
- GoogleサーチコンソールからHTMLタグを取得
- WordPressのAFFINGER管理画面からGoogleと連携
- Googleサーチコンソールで所有権の確認
- WordPressでサーチコンソールとの連携確認

AFFINGER6をインストールしていれば、5分でサーチコンソールとの連携が完了しますよ。
まだ、AFFINGER6を購入していない人は以下の記事を参考にAFFINGER6を購入し、ダウンロードとインストールを済ませましょう。
\「稼ぐ」に特化したWordPressテーマ/