以上のような悩みを解決する記事をご用意しました。
本記事を読めば、SEO対策になるXMLサイトマップとユーザー向けのHTMLサイトマップの作成ができるようになります。
WordPress初心者でもわかるように、ひとつひとつの工程を画像付きで解説しているので、参考にしてみてくださいね。
本記事の内容

気になる項目をクリック(タップ)すると一瞬で移動しますよ!
本記事の信頼性
筆者は2018年より複数のWordPressブログを運用。実際に、自分でHTMLサイトマップとXMLサイトマップを作成した経験をもとに執筆しています。

WordPressでブログを始めたけど、記事がなかなかインデックスされない
そんな悩みを抱えている人は、サイトマップを設置することで改善が期待できます。
まだ、WordPressを始めていないという人は以下の記事を参考にしてくださいね。
サイトマップとは?

サイトマップとは、ブログ内のページリンクをまとめたページのことです。
検索エンジンのGoogleやユーザー(読者)に対して、ブログ内にどんなページがあるのか伝える役割があります。
サイトマップを設置することで、SEO内部対策にもなります。
- Googleがサイトを回遊しやすくなり、記事が評価されやすくなる
- 読者がブログの構造を理解でき、ブログ内を回遊してくれる可能性が広がる
といったメリットがあるので、サイトマップは必ず設置しておきましょう。
サイトマップは2種類(HTMLとXML)
サイトマップには以下の2種類があります。
- HTMLサイトマップ(読者用)
- XMLサイトマップ(GoogleのSEO対策)
上記2種類の違いについて、簡単に説明します。
HTMLサイトマップ
HTMLサイトマップはブログに訪れた読者が読みたいコンテンツを探しやすくするためのツールです。
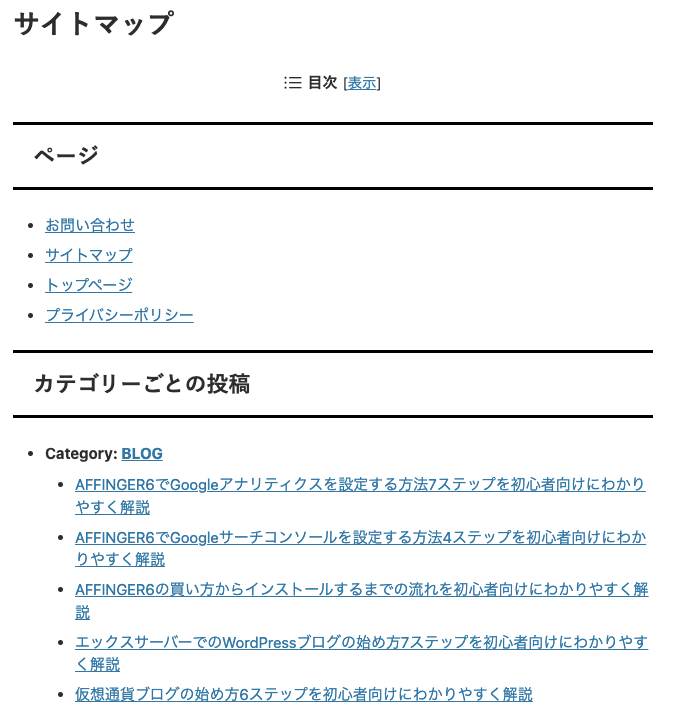
サイトマップを開くと以下の画像のように記事のカテゴリーごとに一覧が表示されます。

記事数が多いと読者は興味がある記事を探すのが大変です。
カテゴリーごとに記事のタイトルが並んでいると読者は気になる記事を見つけやすくなります。
HTMLサイトマップはフッター(ブログの一番下)に設置されていることが多いです。

フッター以外の場所にサイトマップを設置すると、読者がサイトマップを見つけられないリスクがあります。
サイトマップの位置に決まりはありませんが、無難にフッターに設置することをおすすめします。
XMLサイトマップ
XMLサイトマップには、Googleの検索エンジンにブログの内容を知らせる役割があります。
ブログ内の構成を効率的にGoogleのクローラーに伝えられるようになります。
XMLサイトマップを設置するメリット
- Googleがブログ内のページを認識しやすくなる
- 新しい記事が素早くGoogleの検索結果に表示されるようになる
どれだけ有益な記事を作成しても、Googleに認識してもらえないと検索結果に表示されず、誰にも読まれません。
XMLサイトマップはSEO対策に欠かせないので、必ず設定を済ませておきましょう。
HTMLサイトマップの作り方5ステップ
HTMLサイトマップはWordPressの無料プラグイン(アプリ)を使うことでブログ初心者でも5分程度で簡単に作れます。
今回は私自身が利用しているWP Sitemap Pageというプラグインを使って説明します。
HTMLサイトマップの作り方5ステップ
上記5ステップについて順に解説します。
WordPressでWP Sitemap Pageをインストール
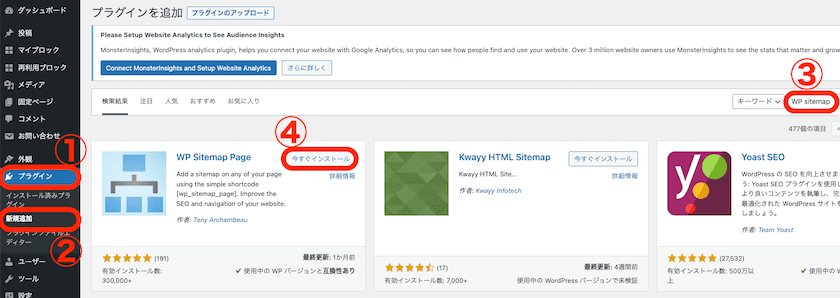
まずはWordPressの管理画面を立ち上げてプラグイン⇨新規追加をクリック。

プラグインの追加画面が出るので、キーワード検索で「WP Sitemap Page」を入力。
検索結果にWP Sitemap Pageのプラグインが出てくるので、今すぐインストールをクリック。

インストールが完了すると有効化ボタンが出てくるのでクリック。

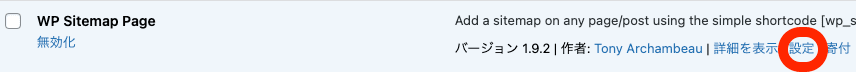
有効化をクリックすると上記のようなプラグインリストが出てくるので、WP Sitemap Pageの設定をクリック。
WP Sitemap Pageの設定
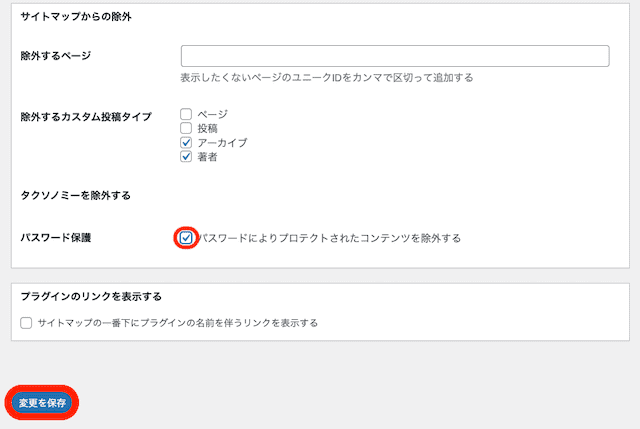
WP Sitemap Pageの設定をクリックすると、設定画面が開きます。

基本的にはデフォルトの設定のままでいいですが、パスワード保護の項目については「パスワードによりプロテクトされたコンテンツを除外する」に✅を入れておきましょう。
チェックを入れたら変更を保存をクリック。
HTMLサイトマップを作成
WP Sitemap Pageの設定が完了したら、管理画面に戻って実際にHTMLサイトマップを作ります。
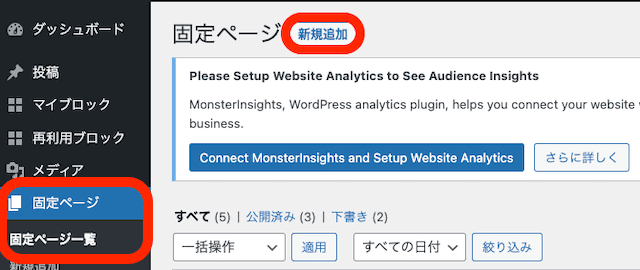
固定ページ⇨固定ページ一覧から新規追加をクリック。

新規追加をクリックすると、記事の投稿画面が開きます。

記事のタイトルは「sitemap」「サイトマップ」などわかりやすいタイトルにしましょう。
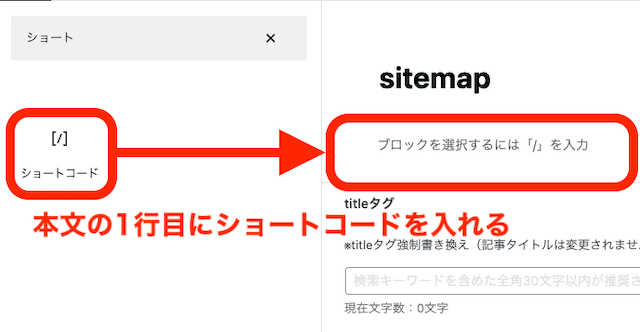
本文の1行目にはブロックを挿入します。
ブロック一覧を開き、検索窓に「ショート」と入力するとショートコードのタグが出てくるので、クリックして挿入します。

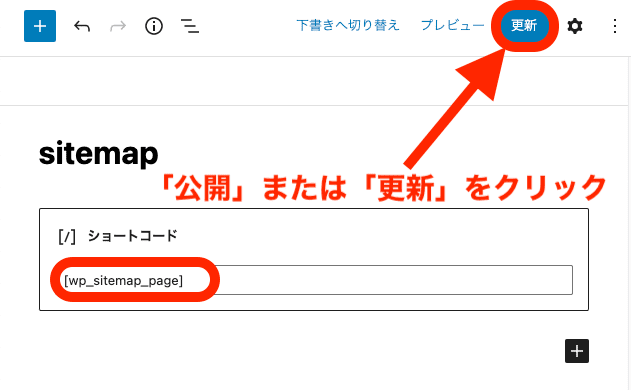
ショートコードの入力欄には[wp_sitemap_page]をコピーして貼り付けます。
貼り付けが完了したら、公開または更新ボタンをクリック。
これで、サイトマップ記事の完成です。
フッターにサイトマップを表示
固定記事は、記事を作成しただけではブログに反映されません。
今回はフッター(ブログの一番下の部分)にサイトマップを表示させる方法について解説します。
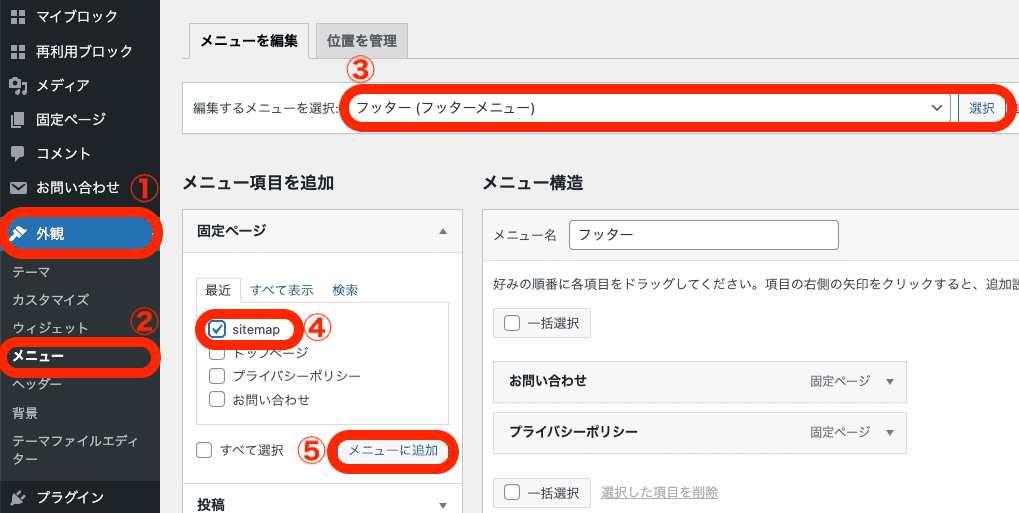
WordPressの管理画面から外観⇨メニューをクリックするとメニューの編集画面が開きます。

編集するメニューを選択の項目をクリックしてフッター(フッターメニュー)を選択。
固定ページのメニューの中に先ほど作成した「sitemap」があるのでチェックを入れてメニューに追加をクリック。

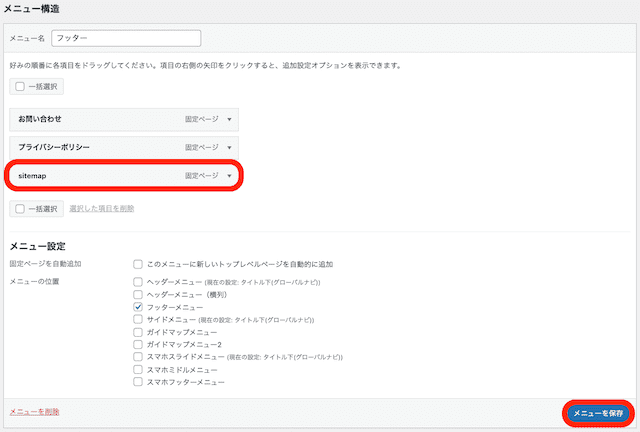
フッターのメニュー構造の中にsitemapが追加されたことを確認してメニューを保存をクリック。
これで、ブログのフッターにサイトマップが設置されました。
サイトマップの確認
ブログを開いて、サイトマップが反映されているか確認してみましょう。
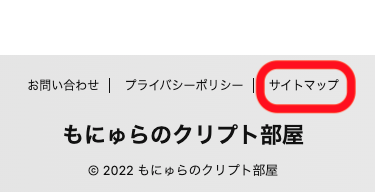
ブログのトップページを開いたら一番下までスクロールします。

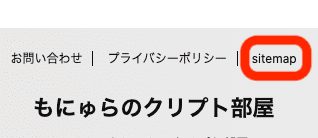
フッターにsitemapのリンクが表示されていることを確認してください。
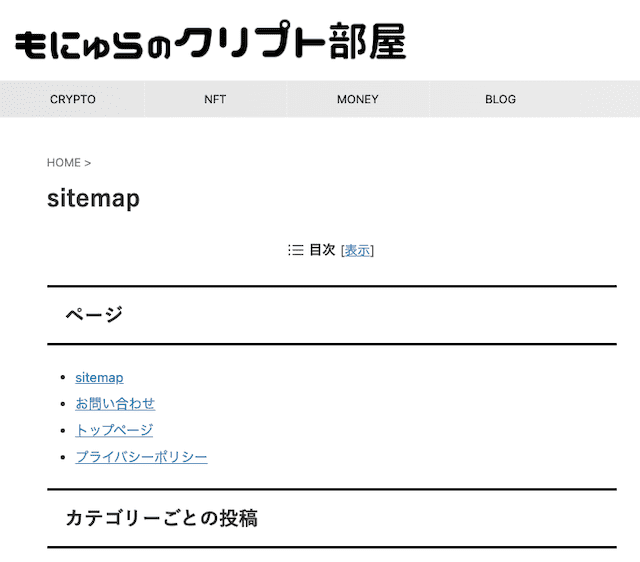
最後に、sitemapをクリックしてサイトマップが正常に表示されていることを確認します。

sitemapをクリックして、上記画像のような表示がされれば問題ありません。
以上で、HTMLサイトマップの確認作業は完了です。
XMLサイトマップの作り方4ステップ
XMLサイトマップもWordPressの無料プラグイン(アプリ)を使うことでブログ初心者でも5分程度で簡単に作れます。
今回は私自身が利用しているXML Sitemapsというプラグインを使って説明します。
XMLサイトマップの作り方4ステップ
- WordPressでXML Sitemapsをインストール
- WordPressでXML Sitemapsの設定
- Google Search ConsoleにXMLサイトマップを登録
- sitemap.xml.gzとfeedのサイトマップを送信
上記4ステップについて順に解説します。
WordPressでXML Sitemapsをインストール
まずはWordPressからXML Sitemapsをインストールします。
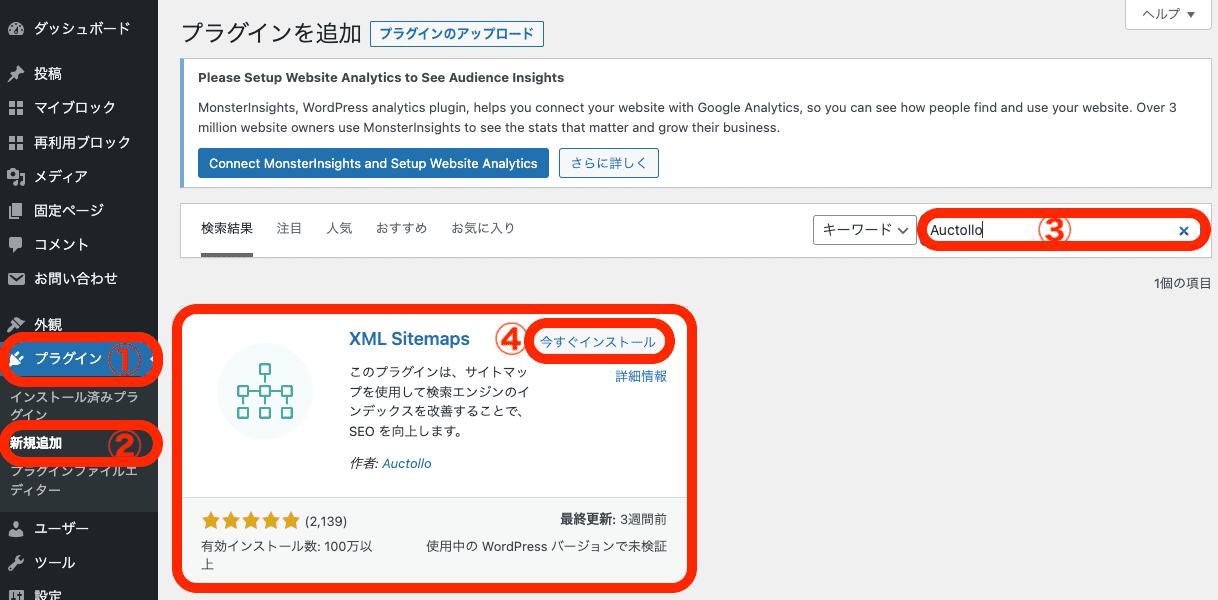
管理画面からプラグイン⇨新規追加をクリック。
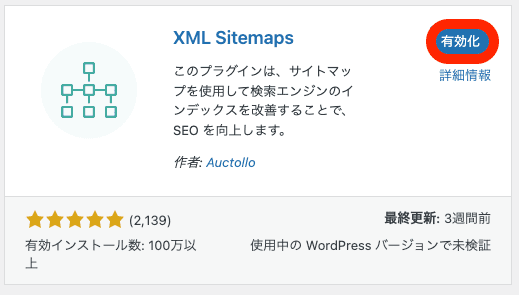
プラグインを追加の画面が開くので、検索窓のキーワードに「Auctollo」と入力。

「XML Sitemaps」で検索すると類似プラグインが表示されて、どれを選べばいいかわかりにくくなります。「Auctollo」 で検索しましょう。

作者が「Auctollo」のXML Sitemapsが表示されたら今すぐインストールをクリック。

インストールが完了したら、有効化ボタンが表示されるのでクリック。
これで、XML Sitemapsのインストールは完了です。
WordPressでXML Sitemapsの設定
続いて、XML Sitemapsの設定を行います。
インストール後、有効化ボタンをクリックすると設定画面が開きます。
うまくいかない場合は、以下の手順で設定画面を開きましょう。
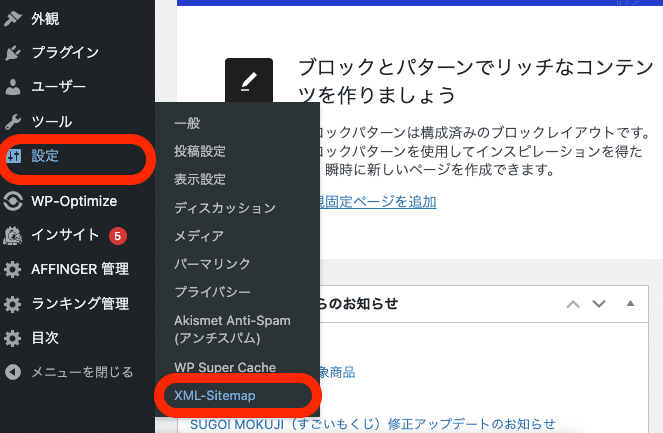
WordPressの管理画面から設定⇨XML-Sitemapをクリック。

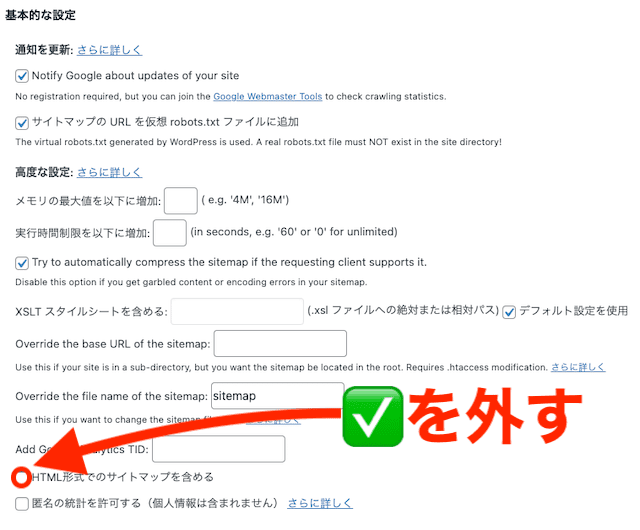
設定画面が開くので、以下の設定を行います。

基本的な設定の項目について、「HTML形式でのサイトマップを含める」のチェックを外します。

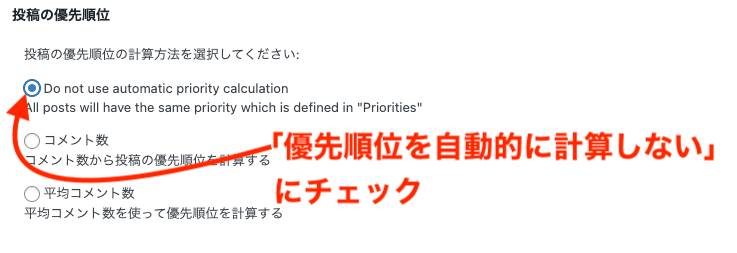
投稿の優先順位の項目について、「Do not use automatic priority calculation(優先順位を自動的に計算しない)」にチェックを入れます。

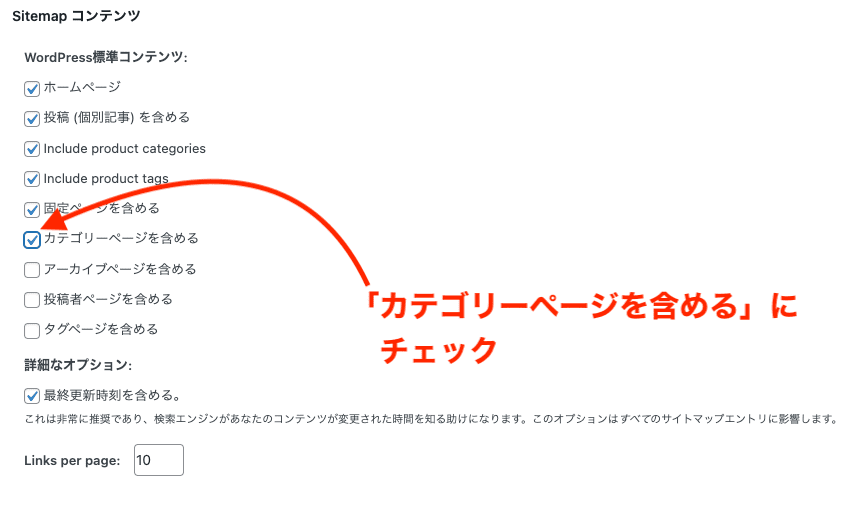
Sitemapコンテンツの項目について、「カテゴリーページを含める」にチェックを入れます。

それ以外の項目については、デフォルト(初期設定)のままでOKです。
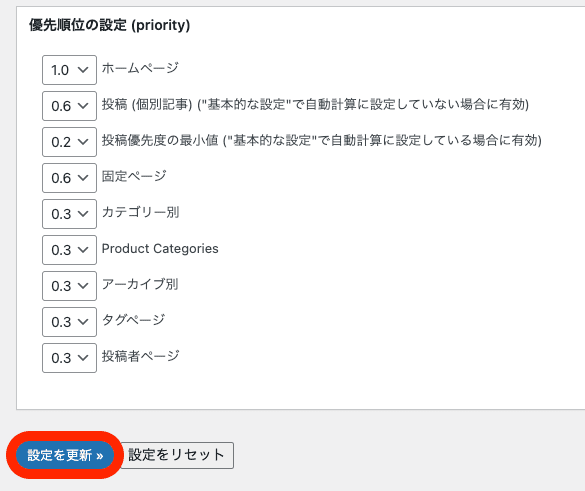
最後に画面一番下までスクロールして設定を更新をクリック。
以上で、XMLサイトマップの設定は完了です。
Google Search ConsoleにXMLサイトマップを登録
続いて、XMLサイトマップをGoogle Search Consoleに登録します。

まだ、サーチコンソールに登録していない
そんな人は、以下の記事を参考にしてください。
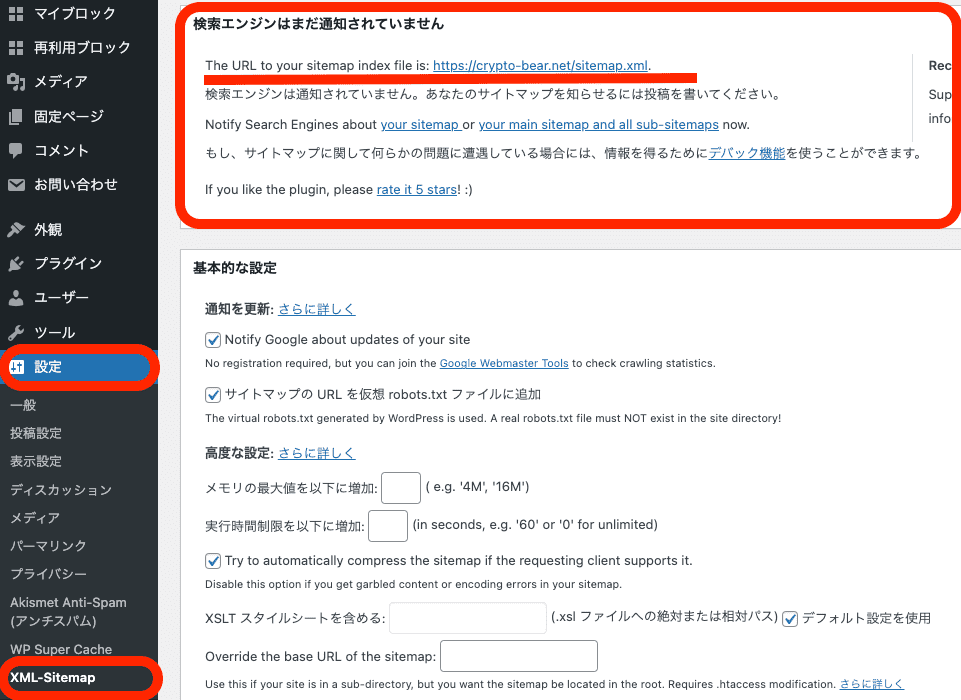
サーチコンソールの登録が済んでいる人は、WordPressの管理画面から設定⇨XML-Sitemapをクリック。

XML-Sitemapの設定画面が開くと画面の一番上に「検索エンジンはまだ通知されていません」と表記されています。
その項目内にThe URL to your sitemap index file is: https:// ドメイン名/sitemap.xmlがあることを確認してURLをコピー。
続いてGoogle Search Consoleにログインします。
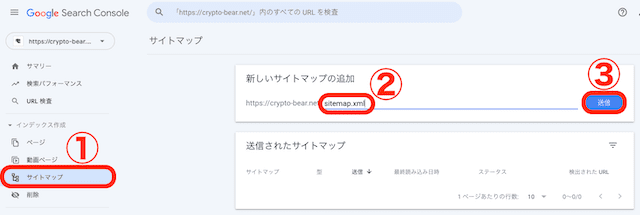
ログインできたら、画面左のメニューからサイトマップをクリック。

新しいサイトマップの追加に先ほどWordPressのXML SitemapでコピーしたURLを貼り付けします。
URLがhttps://ドメイン名/sitemap.xmlになっていることを確認して送信ボタンをクリック。

ステータスが「成功しました」と表示されれば設定は完了です。
失敗した場合はどうすればいいの?


失敗した場合は再度、送信してみてください。再送信することで成功することが多いですよ。
sitemap.xml.gzとfeedのサイトマップを送信
sitemap.xmlの送信が完了したら、ついでにsitemap.xml.gzとfeedの登録も済ませておきましょう。
sitemap.xml.gzはsitemap.xmlの圧縮バージョンで、feedは型がRSSバージョンのことです。

何言ってるのか、さっぱりわからない

初心者の人は、とりあえずサイトマップは3種類あるとだけ理解しておけばOKです。
Search Consoleに送信するサイトマップ3つ
- /sitemap.xml
- /sitemap.xml.gz
- /feed
やり方は簡単で、Search Consoleの新しいサイトマップの追加画面に①sitemap.xml.gzを入力して送信。②feedを入力して送信するだけです。
プラグインは使用しません。

送信後ステータスが「成功しました」になれば完了です。
送信がうまくいかない場合は、再度送信してみてください。
以上でサイトマップの設定はすべて完了です。
まとめ
サイトマップには読者向けのHTMLサイトマップとGoogleのSEO対策向けのXMLサイトマップの2種類があります。
どちらも無料のプラグインを利用することで、5分程度で設定が完了します。
XMLサイトマップを利用するには、Google Search Consoleの登録が必要です。Search Consoleの登録がまだの人は、Googleサーチコンソールを設定する方法4ステップの記事を参考に登録を済ませましょう。
HTMLサイトマップの設定の流れは以下の通り。
HTMLサイトマップの作り方5ステップ
XMLサイトマップの設定の流れは以下の通り。
XMLサイトマップの作り方4ステップ